Tkinter で GUI を作る基本
Tkinter とは?
tkinter は Tk を Python から利用するためのパッケージです。
Tkinter のインストール方法やバージョンの確認方法については「 Tkinter のインストールとバージョン確認」をみてください。
Python の GUI ツールキットとしてはデファクトスタンダードと言えるほど、広く使われています。
Raspberry Pi などで GUI を利用したい場合にも tkinter がよく利用されます。
ここでは tkinter を用いて簡単なプログラムを作成してみましょう。
Tkinter でユーザーからの入力を受け取るウィンドウを作成する
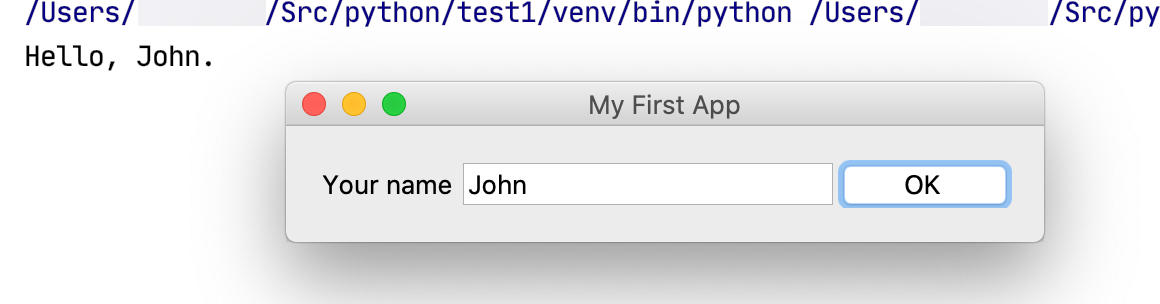
ここで作成するプログラムは次の通りです。

小さなポップアップウィンドウに、名前の入力を促すラベル、入力ボックス、そして OK ボタンがあります。 名前を入力してボタンをクリックすると、コンソールに Hello, <名前>. と表示されます。
全体のコードは次の通りです。
他のページで詳しく説明しますので、ざっとおおまかに眺めてみましょう。
from tkinter import *
from tkinter import ttk
root = Tk()
root.title('My First App')
# ウィジェットの作成
frame1 = ttk.Frame(root, padding=16)
label1 = ttk.Label(frame1, text='Your name')
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
button1 = ttk.Button(
frame1,
text='OK',
command=lambda: print('Hello, %s.' % t.get()))
# レイアウト
frame1.pack()
label1.pack(side=LEFT)
entry1.pack(side=LEFT)
button1.pack(side=LEFT)
# ウィンドウの表示開始
root.mainloop()
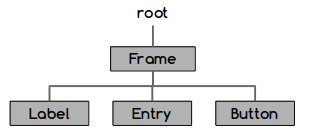
Tkinter のウィジェットを階層構造に構成する
tkinter ではUI コンポーネント (「ウィジェット」) をツリー状の階層構造を構成するように作成します。
from tkinter import *
from tkinter import ttk
root = Tk()
root.title('My First App')
4行目
Tk() の呼び出しでルート要素を作成します。このルート要素はベースとなるウィンドウそのものを表しています。
5行目
ルートのウィンドウにタイトルを設定しています。
frame1 = ttk.Frame(root, padding=16)
label1 = ttk.Label(frame1, text='Your name')
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
button1 = ttk.Button(
frame1,
text='OK',
command=lambda: print('Hello, %s.' % t.get()))
8行目
root を親要素にして Frame を作成しています。 Frame は単純な矩形のウィジェットで、 他のコンポーネントを含むコンテナとして使います。
ttk. とは?
Tk 8.5 では Tk テーマ付きウィジェット (Tk themed widgets) が導入され、より美しい UI が使えるようになりました。tkinter.ttk からテーマ付きウィジェットが使えます。Frame や Button など、多くのウィジェットは元のウィジェットと同じ名前であるため、次のようにモジュールをインポートすることで ttk. のプレフィクスなしでテーマ付きウィジェットが使えるようになります。
from tkinter import *
from tkinter.ttk import *つまり、これによって ttk.Frame ではなく単に Frame と書けばテーマ付きのバージョンの Frame が使われるようになります。
ところが、およそ使い方は同じであるものの、プロパティの書き方など一部コードの互換性がないところがあります。このため当サイトでは、混乱を防ぐために ttk. というプレフィクスを付け、どちらのバージョンを使っているか明示するようにしています。
9行目
8行目で作成した Frame を親要素として、 Label (ラベル) を作成しています。
10行目
StringVar() で文字列型のグローバル変数を作成しています。この変数 t に、Entry で入力した文字がセットされます。
11行目
フレームを親要素として入力ボックスウィジェットである Entry ウィジェットを作成しています。このとき textvariable として指定した変数に、テキストボックスに入力した内容が自動的にセットされます。
12行目
フレームを親要素として Button (ボタン) を作成しています。ボタンに表示する文字は text 属性で指定します。 command 属性には、ボタンをクリックした時に実行される関数 (callable) を指定します。
ここではボタンを押した時には、 print() 関数を呼ぶだけですから、簡単にラムダ式で1行で済ませています。
ラムダ式については「Python のラムダ式」をみてください。ここでは引数のないラムダ式を使っています。
ここまでで、 Frame、 Label、 Entry、 Button といったウィジェットを、ウィジェットをルートの下にぶら下げた階層構造ができあがります。

以上で、ウィジェットの論理的な階層構造が作成されました。
次に、ウィジェットをどのように画面に表示するか指定していきましょう。
Tinker のウィジェットを並べる
ウィジェットを配置するのは Tkinter のジオメトリマネージャ (Geometry Manager) が行います。
ウィジェットの pack() メソッドを呼ぶと、親要素の表示リストの中にウィジェットが追加されます。
# レイアウト
frame1.pack()
label1.pack(side=LEFT)
entry1.pack(side=LEFT)
button1.pack(side=LEFT)
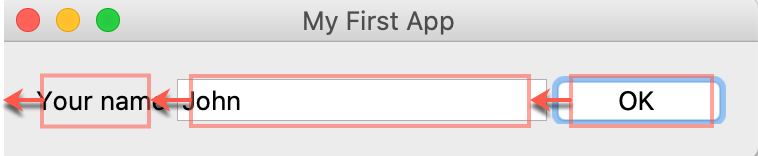
pack() メソッドに side パラメータを渡すことで、 親ウィジェットのどの向きのリストに追加されるか指定することができます。左から右に順番にウィジェットを追加するには、 side=LEFT とします。

side の指定を省略した場合は、親ウィジェットの上側 TOP に追加されます。
Tkinter ウィンドウの表示
ウィジェットの構成が終わったら、ウィンドウを画面に表示します。
ルート要素の mainloop() メソッドを呼ぶとウィンドウが表示されます。
# ウィンドウの表示開始
root.mainloop()
これで、上のスクリーンショットのような小さなポップアップ画面が表示されるはずです。
以上、ここでは Tkinter を使った基本的な GUI の書き方について説明しました。