Tkinter ttk ウィジェットのスタイル設定
ttk ウィジェットの Style とは?
Tk テーマ付き ウィジェット (ttk ウィジェット) の「Style (スタイル)」とは、枠線の幅の設定や色の設定など、外観を決める属性のことです。
ttk ウィジェットはそれぞれ、デフォルトのスタイルが設定されています。スタイルはスタイル「クラス」としてまとめられており、それぞれの ttk ウィジェットはデフォルトのスタイルクラスが定義されています。
例えば ttk.Button であれば、 TButton という名前のスタイルクラスが定義されています。
後述のように、スタイルクラスを新しく自分で作成して、ウィジェットに割り当てることもできます。
ttk ウィジェットのスタイルの調べ方
デフォルトのスタイルクラス名はウィジェットの名前に T を付けたものです。例えば、 ttk.Button のデフォルトスタイルクラス名は TButton です。
ウィジェットの winfo_class() を呼ぶことでスタイルクラス名を取得できます。
ttk ウィジェットにはスタイルクラスを割り当てることができます。
ttk ウィジェットのスタイルの設定方法
ここでは ttk.Button ウィジェット向けに、 MyWidgets.TButton という名前で新たにスタイルクラスを作り、 それをボタンに割り当ててみましょう。
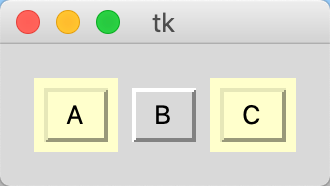
MyWidgets.TButton クラスでは背景色に薄黄色 (#ffffcc) を設定して、三つ作成するボタンのうちひとつ目と三つ目に、作成したスタイルクラスを設定します。

from tkinter import *
from tkinter import ttk
root = Tk()
# Style
s = ttk.Style()
s.theme_use('classic')
s.configure('MyWidget.TButton', background='#ffffcc')
# Widgets
frame = ttk.Frame(root, padding=(16))
button1 = ttk.Button(
frame, text='A', style='MyWidget.TButton')
button2 = ttk.Button(
frame, text='B')
button3 = ttk.Button(
frame, text='C', style='MyWidget.TButton')
# Layout
frame.pack()
button1.pack(side=LEFT)
button2.pack(side=LEFT)
button3.pack(side=LEFT)
# Start
root.mainloop()
尚、ここでは classic というテーマを割り当てています。 スタイルの設定はテーマの設定があると上書きされてしまう場合が多いためです。 classic テーマではボタンの背景色を上書きしないので、ここで設定しています。
もしカスタムのスタイルを設定したつもりでも、それが反映されない場合、テーマで上書きされていないか確認すると良いです。