Tkinter の theme の利用
Tkinter のテーマの利用
Tk 8.5 からテーマ付きウィジェット (Tk themed widget) が導入されました。テーマ付きウィジェットは ttk.Button、ttk.Label などのように、ttk.* で始まるクラス名になります。
テーマを設定することによって、自動的に表示形式が切り替わるので、統一されたルックアンドフィールを実現することが容易になります。
現在の環境で利用可能なテーマの一覧表示
スタイルオブジェクトの theme_names() 関数は現在利用できるテーマの一覧を返します。
>>> from tkinter import ttk
>>> s = ttk.Style()
>>> s.theme_names()
('aqua', 'clam', 'alt', 'default', 'classic')
>>>
ビルトインテーマは alt, aqua, clam, classic, default です。Windows ではさらに vista, winnative, xpnative があります。
ttk ビルトインテーマを利用する
ビルトインテーマは ttk.Style() の theme_use() メソッドにテーマの名前を渡すことで設定できます。
例えば classic テーマを適用するには次のようにします。
from tkinter import *
from tkinter import ttk
root = Tk()
# Style
s = ttk.Style()
s.theme_use('classic')明示的に設定しなくとも、テーマは環境によってデフォルトで設定されています。 例えば Mac でのデフォルトのテーマは aqua です。
ttkthemes を利用する
次のコマンドで追加のテーマをインストールすることができます。
pip install ttkthemesThemedTk() を利用してテーマを設定することができます。
from tkinter import *
from tkinter import ttk
from ttkthemes import *
root = ThemedTk()
root.title('My First App')
root.minsize(width=400, height=100)
s = ttk.Style()
s.theme_use('black')
# Create Widgets
frame1 = ttk.Frame(root, padding=10)
label1 = ttk.Label(frame1, text='Your name:')
t = StringVar()
entry1 = ttk.Entry(frame1, textvariable=t)
button1 = ttk.Button(
frame1,
text='OK',
command=lambda: print('Hello, %s.' % t.get()))
# Grid
frame1.grid(row=0, column=0, sticky=(N, W, S, E))
label1.grid(row=0, column=0, sticky=E)
entry1.grid(row=0, column=1, sticky=(E, W))
button1.grid(row=1, column=1, sticky=W)
# Set Padding
for child in frame1.winfo_children():
child.grid_configure(padx=5, pady=5)
# Set Grid Weight
root.columnconfigure(0, weight=1)
root.rowconfigure(0, weight=1)
frame1.columnconfigure(1, weight=1)
# Window Position
root.geometry("+300+200")
# Start App
root.mainloop()
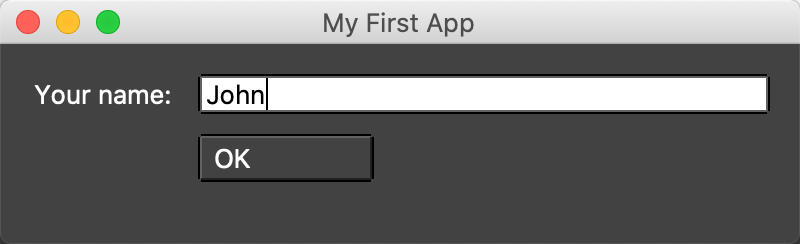
これを実行すると、次のような画面が表示されます。

black テーマが適用され背景色が黒っぽく表示されています。