単純な wxPython GUI プログラム
wxPython をインストールしたら、さっそく wxPython を用いて GUI のあるプログラムを開発してみましょう。
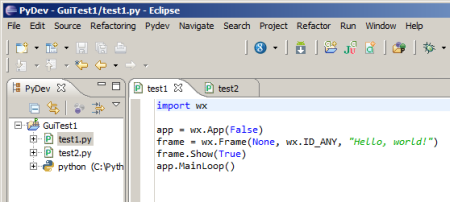
ちなみに、ここでは Python の開発環境として Eclipse と PyDev を用いています。必須ではありませんが一応、開発環境のスクリーンショットも載せておきます。

コードを書いて Run As で Python Run を選択すれば実行可能でした。
wxPython による単純なウィンドウの表示
ウィンドウを表示するだけのコードは次の通りです。
import wx
app = wx.App(False)
frame = wx.Frame(None, wx.ID_ANY, "Hello, world!")
frame.Show(True)
app.MainLoop()
これを実行すると次のようなウィンドウが表示されます。

wx.App クラスはアプリケーションそのものを表し、wxPython システムを起動して、 その元となる GUI ツールキットを初期化して、アプリケーションワイドのプロパティを取得したり設定したりします。
そしてメインメッセージループを開始して、イベント(ウィンドウメッセージ)を適切なウィンドウにディスパッチします。
wxPython によるテキストボックスの表示
次にテキストボックスを表示してみましょう。コードは次のようになります。
import wx
class MyFrame(wx.Frame):
def __init__(self, parent, title):
wx.Frame.__init__(
self,
parent,
title=title,
size=(300,200))
self.control = wx.TextCtrl(
self,
style=wx.TE_MULTILINE)
app = wx.App(False)
frame = MyFrame(None, 'wxNotepad')
frame.Show(True)
app.MainLoop()
ここでは wx.Frame を派生した MyFrame クラスにて、control に wx.TextCtrl ウィジェットを設定しています。 また TextCtrol を作成するときに、スタイルとして複数行入力可のテキストボックスとしています。
その結果、次のように表示されます。